Dans cet article, nous allons apprendre à intégrer l’interface utilisateur Swagger UI dans une application API Web ASP.NET Core.
Pour télécharger le code source de cet article, vous pouvez visiter notre dépôt GitHub .
Plongeons dedans.
Pourquoi devrions-nous documenter notre API
Lorsque les développeurs consomment des API, ils veulent probablement essayer de résoudre des problèmes commerciaux importants. Par conséquent, il est très important pour eux de comprendre comment utiliser efficacement les API. C’est là que la documentation de l’API entre en jeu.
La documentation de l’API est le processus consistant à donner des instructions sur la manière d’utiliser et d’intégrer efficacement une API. Ainsi, il peut être considéré comme un manuel de référence concis contenant toutes les informations nécessaires pour travailler avec une API, avec des détails sur les fonctions, les classes, les types de retour, les arguments, et bien plus encore, soutenus par des tutoriels et des exemples.
Ainsi, disposer de la documentation appropriée pour une API permet aux consommateurs d’intégrer cette API le plus rapidement possible et d’avancer dans leur développement. En outre, cela les aide également à comprendre la valeur et l’utilisation de l’API, améliore les chances d’adoption de l’API et facilite la maintenance et la prise en charge des API en général .
Swagger UI/OpenAPI
Bon, parlons d’un outil que nous allons utiliser pour créer la documentation de l’API.
Swagger est un ensemble d’outils créés par la société SmartBear pour nous aider dans le processus de production et de documentation de l’API. Bien que nous entendions toujours Swagger être appelé OpenAPI, ce n’est plus vrai . OpenAPI fait référence à la spécification standard de l’industrie pour la conception d’API RESTful.
En bref, OpenAPI est une spécification standard de l’industrie pour les API Restful, et Swagger est composé des outils utilisés pour implémenter OpenAPI.
Les outils Swagger open source se composent de :
- Éditeur Swagger
- Swagger Codegen
- Interface utilisateur Swagger
Dans ce didacticiel, nous allons parler de la configuration et de l’utilisation de l’interface utilisateur Swagger.
Swagger UI offre une interface Web qui permet à quiconque d’interagir avec l’API sans avoir à connaître l’implémentation. Il est généré automatiquement à partir de notre spécification OpenAPI et permet une visualisation facile de la documentation.
Intégration de Swagger UI dans nos applications
Nous pouvons utiliser le package Swashbuckle pour intégrer facilement Swagger dans nos projets d’API Web .NET Core. Il générera la spécification Swagger pour notre projet. De plus, l’interface utilisateur Swagger est également contenue dans Swashbuckle.
Il y a trois composants principaux dans le package Swashbuckle :
Swashbuckle.AspNetCore.Swagger: Cela contient le modèle d’objet Swagger et le middleware pour exposer les objets SwaggerDocument en tant que JSON.
Swashbuckle.AspNetCore.SwaggerGen: Un générateur Swagger qui construit des objets SwaggerDocument directement à partir de nos itinéraires, contrôleurs et modèles.
Swashbuckle.AspNetCore.SwaggerUI: Une version intégrée de l’outil d’interface utilisateur Swagger. Il interprète Swagger JSON pour créer une expérience riche et personnalisable pour décrire la fonctionnalité de l’API Web.
Installation du paquet
La première étape consiste à installer le package Swashbuckle.
Nous pouvons exécuter la commande suivante dans la fenêtre de la console du gestionnaire de packages :
Install-Package Swashbuckle.AspNetCore -version 6.1.4
Cela installera le package Swashbuckle dans notre application. Vous pouvez mettre à niveau la version de votre côté, mais cet article est compatible avec la version 6.1.4.
Configuration du middleware Swagger UI
L’étape suivante consiste à configurer le Swagger Middleware.
Apportons les changements suivants dans la ConfigureServices()méthode de la Startup.cs classe :
public void ConfigureServices(IServiceCollection services)
{
// Register the Swagger generator, defining 1 or more Swagger documents
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo { Title = "My API", Version = "v1" });
});
services.AddControllers();
}
Par conséquent, cela ajoute le générateur Swagger à la collection de services.
Dans la Configure() méthode, activons le middleware pour servir le document JSON généré et l’interface utilisateur Swagger :
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
// Enable middleware to serve generated Swagger as a JSON endpoint.
app.UseSwagger();
// Enable middleware to serve swagger-ui (HTML, JS, CSS, etc.),
// specifying the Swagger JSON endpoint.
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
});
}
En exécutant ces étapes, le Swagger est configuré et prêt à être utilisé dans notre projet.
Explorer Swagger UI
Dans un premier temps, nous allons créer une classe Employee :
public class Employee
{
public int Id { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string EmailId { get; set; }
}
Ensuite, créons un contrôleur d’API avec des méthodes d’action. Nous allons utiliser des données fictives et nous concentrer sur la compréhension des capacités de Swagger :
[Route("api/[controller]")]
[ApiController]
public class EmployeeController : ControllerBase
{
/// <summary>
/// Gets the list of all Employees.
/// </summary>
/// <returns>The list of Employees.</returns>
// GET: api/Employee
[HttpGet]
public IEnumerable<Employee> Get()
{
return GetEmployees();
}
// GET: api/Employee/5
[HttpGet("{id}", Name = "Get")]
public Employee Get(int id)
{
return GetEmployees().Find(e => e.Id == id);
}
/// <summary>
/// Creates an Employee.
/// </summary>
/// <remarks>
/// Sample request:
///
/// POST api/Employee
/// {
/// "firstName": "Oussama",
/// "lastName": "Saidi",
/// "emailId": "oussama.saidisbz@gmail.com"
/// }
/// </remarks>
/// <param name="employee"></param>
/// <returns>A newly created employee</returns>
/// <response code="201">Returns the newly created item</response>
/// <response code="400">If the item is null</response>
[HttpPost]
[ProducesResponseType(201)]
[ProducesResponseType(400)]
[Produces("application/json")]
public Employee Post([FromBody] Employee employee)
{
// Logic to create new Employee
return new Employee();
}
// PUT: api/Employee/5
[HttpPut("{id}")]
public void Put(int id, [FromBody] Employee employee)
{
// Logic to update an Employee
}
// DELETE: api/Employee/5
[HttpDelete("{id}")]
public void Delete(int id)
{
}
private List<Employee> GetEmployees()
{
return new List<Employee>()
{
new Employee()
{
Id = 1,
FirstName= "Oussama",
LastName = "Saidi",
EmailId ="oussama.saidisbz@gmail.com"
},
new Employee()
{
Id = 2,
FirstName= "Jane",
LastName = "Doe",
EmailId ="Jane.Doe@gmail.com"
}
};
}
}
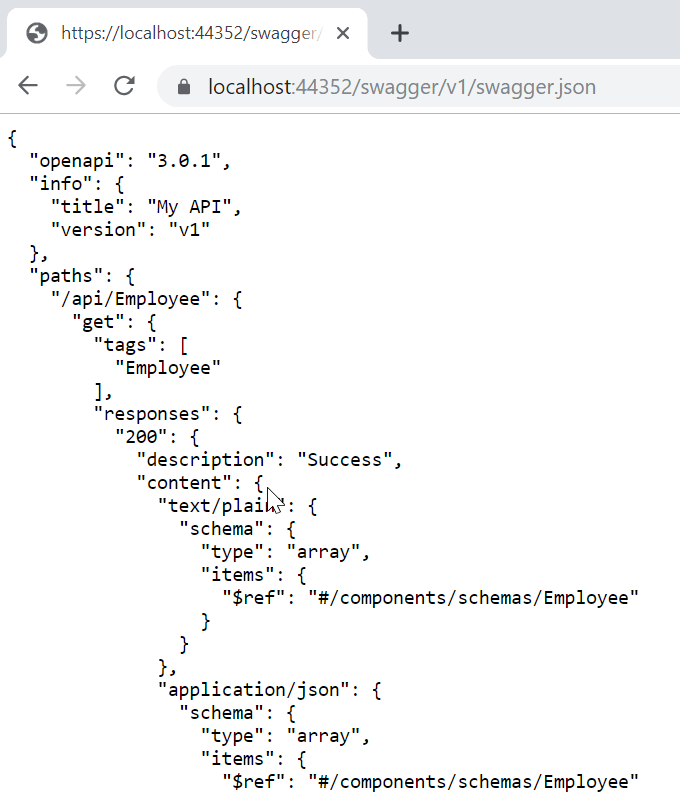
Maintenant, lançons l’application et naviguons vers https://localhost:<port>/swagger/v1/swagger.json. Nous pouvons voir qu’un document décrivant les endpoints est généré :

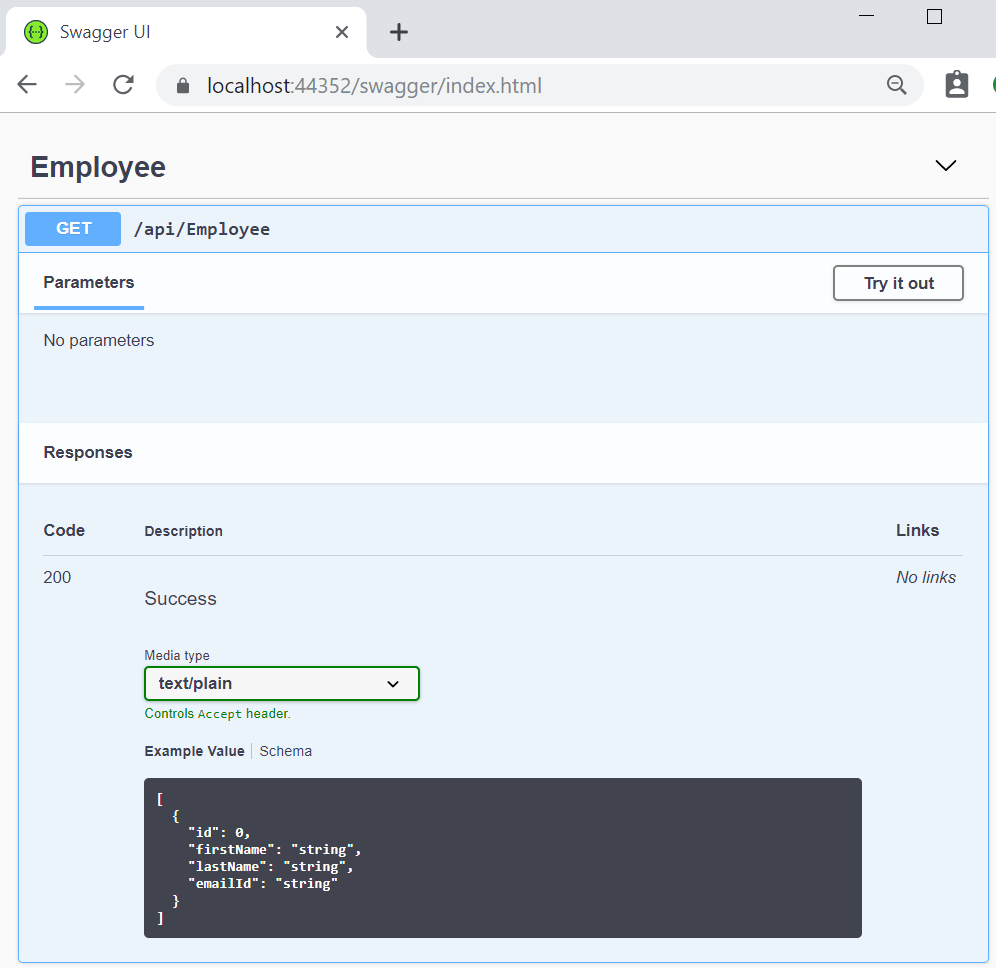
Pour inspecter l’interface utilisateur Swagger, nous pouvons accéder à https://localhost:<port>/swagger :

Nous pouvons maintenant explorer l’API via l’interface utilisateur Swagger et il sera plus facile de l’intégrer à d’autres applications. De plus, nous pouvons voir chaque contrôleur et ses méthodes d’action.
Une fois que nous avons cliqué sur une méthode d’action, nous pouvons voir des informations détaillées telles que les paramètres, la réponse et des exemples de valeurs. Il existe également une option pour essayer chacune de ces méthodes d’action :

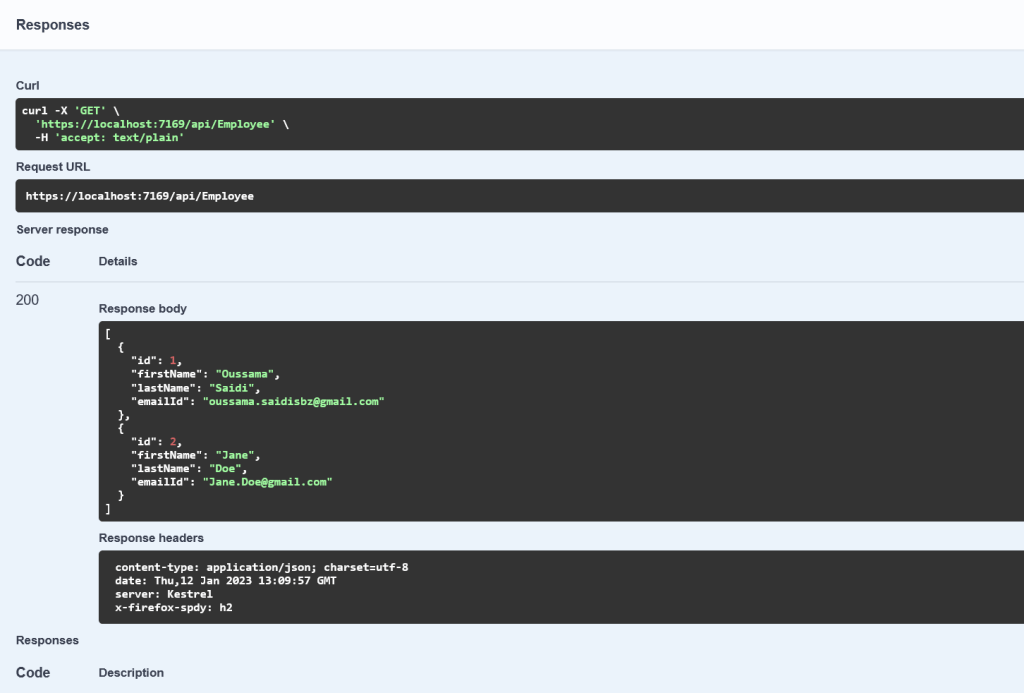
En cliquant sur le bouton « Essayer », nous pouvons tester le point de terminaison et voir la réponse :

Extension et personnalisation
Swagger fournit des options pour étendre la documentation et personnaliser l’interface utilisateur.
Enrichir la documentation
Regardons les différentes options pour étendre la documentation.
Informations et description de l’API
Voyons d’abord comment nous pouvons spécifier les informations et la description de l’API.
L’ configuration action transmise à la AddSwaggerGen()méthode ajoute des informations telles que le contact, la licence et la description. Donnons quelques valeurs pour ceux-ci :
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
// Register the Swagger generator, defining 1 or more Swagger documents
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo
{
Title = "Employee API",
Version = "v1",
Description = "An API to perform Employee operations",
TermsOfService = new Uri("https://example.com/terms"),
Contact = new OpenApiContact
{
Name = "John Walkner",
Email = "John.Walkner@gmail.com",
Url = new Uri("https://twitter.com/jwalkner"),
},
License = new OpenApiLicense
{
Name = "Employee API LICX",
Url = new Uri("https://example.com/license"),
}
});
});
}
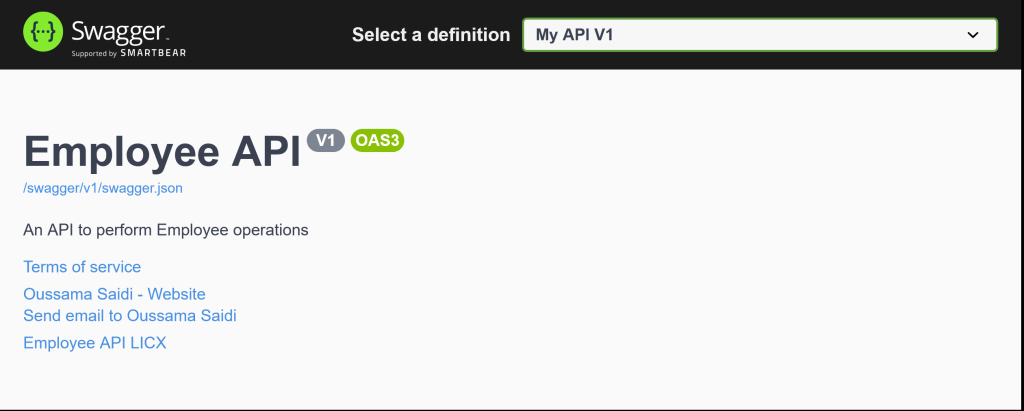
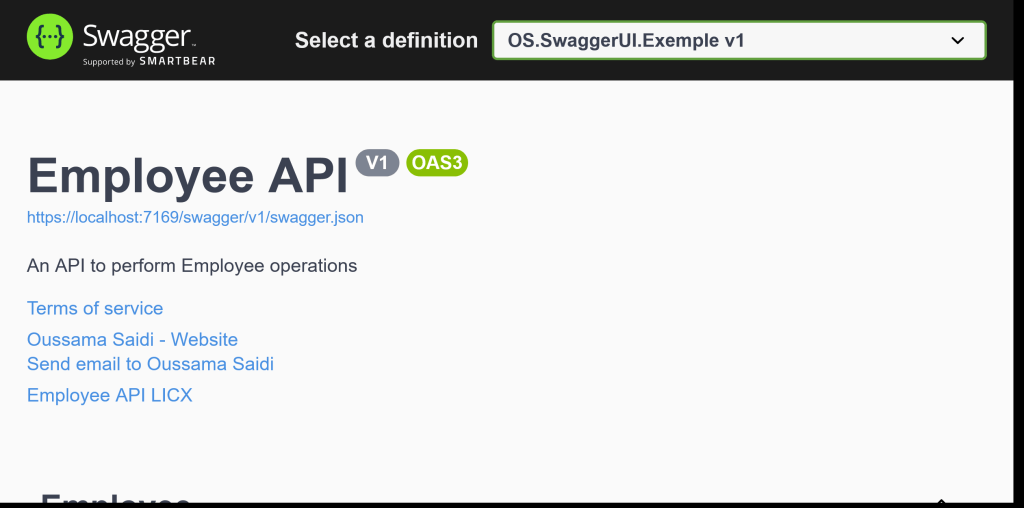
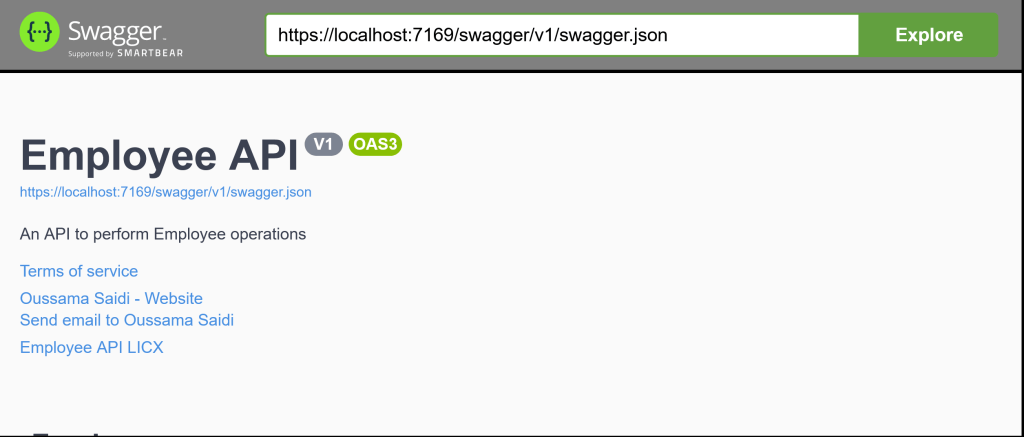
Exécutons à nouveau l’application et explorons l’interface utilisateur Swagger :

Nous pouvons voir que le document Swagger est maintenant mis à jour avec API Info.
Commentaires XML
Pour activer les commentaires XML, nous devons suivre les étapes suivantes :
- Dans l’onglet Build des propriétés du projet, cochez la case intitulée
XML documentation file. Conservons le chemin du fichier généré automatiquement. - Supprimer l’avertissement 1591, qui donnera désormais des avertissements sur toute méthode, classe ou champ qui n’a pas de commentaires à triple barre oblique.

Dans la ConfigureServices()méthode, configurez Swagger pour utiliser le fichier XML généré à l’étape ci-dessus :
public void ConfigureServices(IServiceCollection services)
{
// Register the Swagger generator, defining 1 or more Swagger documents
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo
{
Title = "Employee API",
Version = "v1",
Description = "An API to perform Employee operations",
TermsOfService = new Uri("https://example.com/terms"),
Contact = new OpenApiContact
{
Name = "Oussama Saidi",
Email = "oussama.saidisbz@gmail.com",
Url = new Uri("https://twitter.com/OsaidiPro"),
},
License = new OpenApiLicense
{
Name = "Employee API LICX",
Url = new Uri("https://example.com/license"),
}
});
// Set the comments path for the Swagger JSON and UI.
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
c.IncludeXmlComments(xmlPath);
});
services.AddControllers();
}
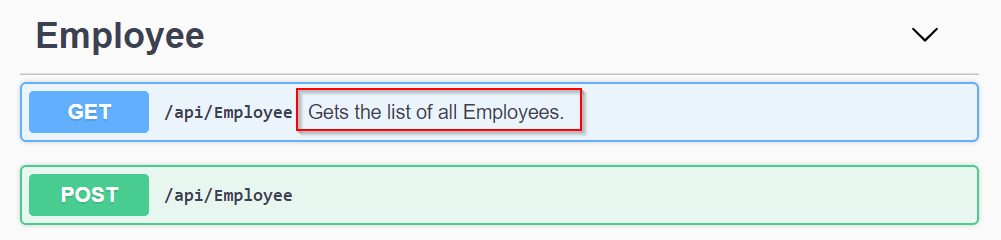
Désormais, l’ajout de commentaires à triple barre oblique à la méthode d’action améliore l’interface utilisateur Swagger en ajoutant une description à l’en-tête de section.
Ajoutons un résumé :
/// <summary>
/// Gets the list of all Employees.
/// </summary>
/// <returns>The list of Employees.</returns>
// GET: api/Employee
[HttpGet]
public IEnumerable<Employee> Get()
{
return GetEmployees();
}
Cela affiche le résumé par rapport à la méthode d’action :

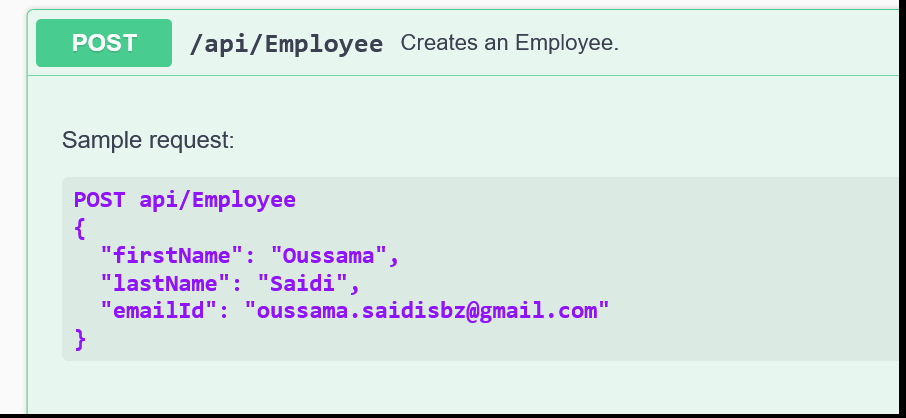
Nous pouvons en outre ajouter des <remarks> éléments à la documentation. Il complète les informations spécifiées dans l’ <summary> élément et fournit une interface utilisateur Swagger plus robuste. Le <remarks> contenu de l’élément peut être composé de texte, JSON ou XML :
/// <summary>
/// Creates an Employee.
/// </summary>
/// <remarks>
/// Sample request:
///
/// POST api/Employee
/// {
/// "firstName": "Mike",
/// "lastName": "Andrew",
/// "emailId": "Mike.Andrew@gmail.com"
/// }
/// </remarks>
/// <param name="employee"></param>
[HttpPost]
[Produces("application/json")]
public Employee Post([FromBody] Employee employee)
{
// Logic to create new Employee
return new Employee();
}
Cela améliorera l’interface utilisateur avec des informations supplémentaires :

Nous avons appris à améliorer la documentation à l’aide de commentaires XML.
Utilisation des annotations de données
Nous pouvons décorer un modèle avec des attributs pour améliorer la documentation.
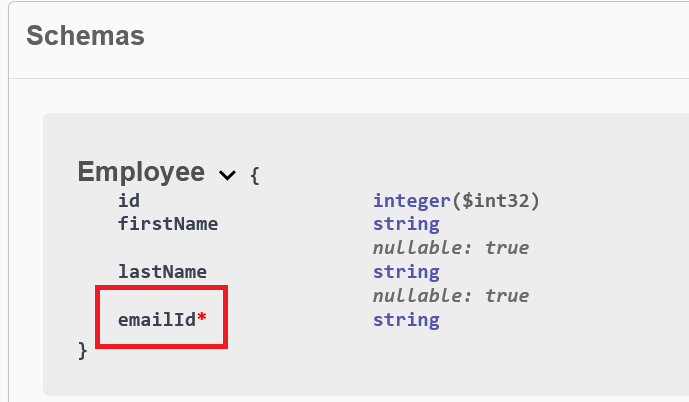
Ajoutons un [Required]attribut au EmailId champ du Employee modèle :
public class Employee
{
public int Id { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
[Required]
public string EmailId { get; set; }
}

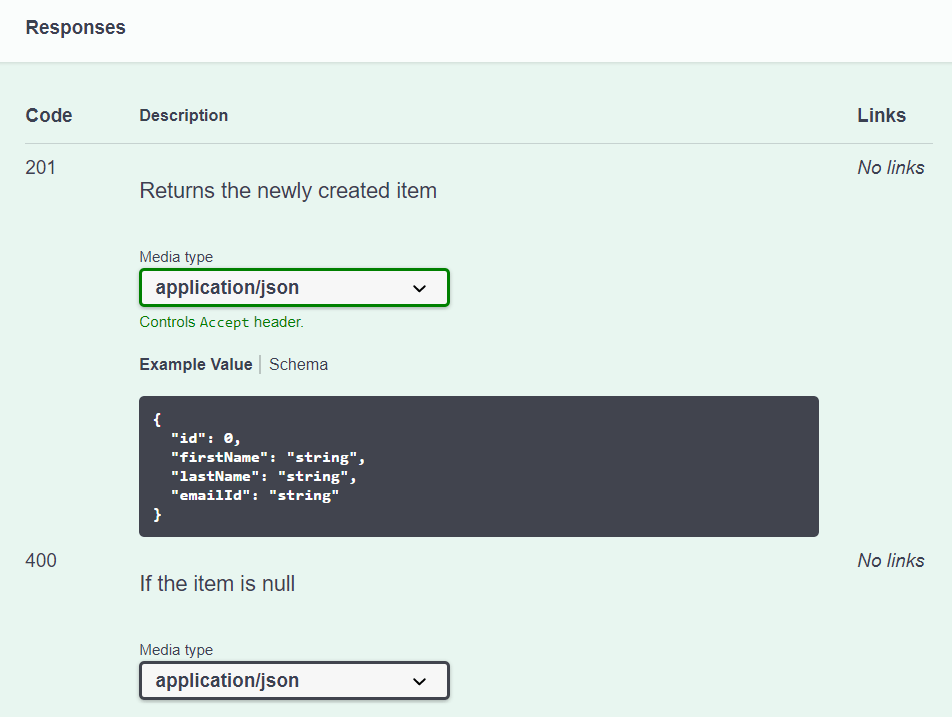
Description des types de réponse
Les développeurs qui utilisent nos API sont généralement plus intéressés par ce qu’elles renvoient, en particulier les types de réponse et les codes d’erreur. Il est donc très important de décrire nos types de réponses. Ceux-ci sont indiqués à l’aide de commentaires XML et d’annotations de données.
Améliorons un peu les types de réponse :
/// <summary>
/// Creates an Employee.
/// </summary>
/// <remarks>
/// Sample request:
///
/// POST api/Employee
/// {
/// "firstName": "Oussama",
/// "lastName": "Saidi",
/// "emailId": "oussama.saidisbz@gmail.com"
/// }
/// </remarks>
/// <param name="employee"></param>
/// <returns>A newly created employee</returns>
/// <response code="201">Returns the newly created item</response>
/// <response code="400">If the item is null</response>
[HttpPost]
[ProducesResponseType(201)]
[ProducesResponseType(400)]
[Produces("application/json")]
public Employee Post([FromBody] Employee employee)
{
// Logic to create new Employee
return new Employee();
}
Cela se reflétera dans la section Réponses :

Dans cette section, nous avons examiné diverses options pour étendre la documentation.
Personnalisation de l’interface utilisateur
L’interface utilisateur par défaut de Swagger est plutôt bonne. Mais nous pouvons le personnaliser si nous le souhaitons. Nous pouvons modifier les pages de documentation pour représenter notre marque ou notre thème. La personnalisation des composants Swagger nécessite l’ajout de ressources pour servir les fichiers statiques et la création de la structure de dossiers pour héberger ces fichiers.
Tout d’abord, nous allons activer le middleware de fichier statique dans la Configure()méthode du Startup.cs fichier :
app.UseStaticFiles();
Après cela, acquérons le contenu du dist dossier à partir du référentiel Swagger UI GitHub . Ce dossier contient les ressources nécessaires pour la page de l’interface utilisateur Swagger.
Créons un wwwroot/swagger/ui dossier et copions-y le contenu du dossier dist.
De plus, créons un custom.css fichier wwwroot/swagger/ui avec le CSS suivant pour personnaliser l’en-tête de la page :
.swagger-ui .topbar {
background-color: grey;
border-bottom: 3px solid black;
}
Nous devons référencer custom.css dans le index.html fichier à l’intérieur du dossier UI, après tout autre fichier CSS :
<link rel="stylesheet" type="text/css" href="./swagger-ui.css"> <link rel="stylesheet" type="text/css" href="custom.css">
Enfin, naviguons jusqu’à la index.html page à https://localhost:<port>/swagger/ui/index.html, entrez https://localhost:<port>/swagger/v1/swagger.json dans la zone de texte de l’en-tête et cliquez sur le bouton Explorer.
Nous pouvons voir que l’interface utilisateur est maintenant personnalisée avec les modifications que nous avons apportées :

À ce stade, nous connaissons les différentes options de personnalisation de l’interface utilisateur Swagger.
Conclusion
Nous avons examiné les sujets suivants dans cet article :
- Le besoin de documenter nos API
- Swagger/OpenAPI – Spécification Swagger et interface utilisateur Swagger
- Intégration de l’interface utilisateur Swagger dans une API Web ASP.NET Core
- Extension de la documentation Swagger
- Personnalisation de l’interface utilisateur Swagger
Derniers articles
- Hangfire avec ASP.NET Core
- Premiers pas avec AutoMapper dans ASP.NET Core
- Serilog dans ASP.NET Core 3.1-La journalisation structurée simplifiée
Vous aimez le contenu ?
Si vous aimez mes articles, pensez à m’acheter quelques cafés !

